Mobile Application Development Practical 14
Question 1
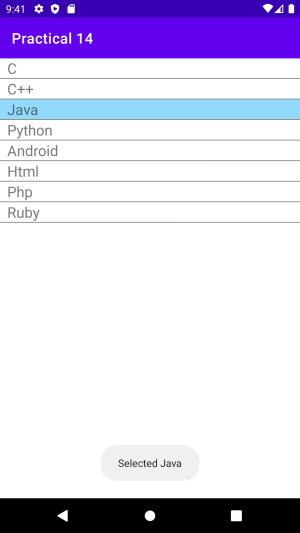
Write a program to display following output.

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<ListView
android:id="@+id/lstv"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:divider="#8A8585"
android:dividerHeight="1dp"
android:listSelector="#F28DD8FA"
/>
</androidx.constraintlayout.widget.ConstraintLayout>activity_list.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".ListActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/listText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:textSize="20dp"
android:text="TextView" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package com.example.practical14;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
String langlist[]={"C","C++","Java","Python","Android","Html","Php","Ruby"};
ListView list;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
list=findViewById(R.id.lstv);
ArrayAdapter<String> ard=new ArrayAdapter<>(this,R.layout.activity_list,R.id.listText,langlist);
list.setAdapter(ard);
AdapterView.OnItemClickListener icl=new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
Toast.makeText(MainActivity.this,"Selected "+langlist[i],Toast.LENGTH_LONG).show();
}
};
list.setOnItemClickListener(icl);
}
}Output

Question 2
Write a program to display an image using Image View and a button named as "Change Image". Once you click on button another image should get displayed.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="match_parent"
android:layout_height="394dp"
android:src="@drawable/img1"
android:scaleType="fitXY"/>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="bottom|center"
android:layout_marginBottom="50dp"
android:text="Change Image" />
</FrameLayout>
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package com.example.practical14_2;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.drawable.Drawable;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
public class MainActivity extends AppCompatActivity {
Button b;
ImageView iv;
Drawable dr;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
b=findViewById(R.id.button);
iv=findViewById(R.id.imageView);
View.OnClickListener cl=new View.OnClickListener() {
@Override
public void onClick(View view) {
iv.setImageResource(R.drawable.img2);
}
};
b.setOnClickListener(cl);
}
}Output